Hecatia dungeon 3 characters 1 controller dungeon explorer
Table of Contents
General info about the game and mechanics.
The game is an action RPG based on controlling 3 characters at once.
The game has a large connected world and the objective is to retrieve all the cherry stones you stole from Gensokyo so that Okina and/or Clownpiece won't notice that Hecatia did steal them. (I don't think we need a time limit so that's just fluff and not game mechanics.)
Mechanically, the cherry stones continouusly spawn fairies (like generators in dungeon explorer) and need to be destroyed to be "collected".

Figure 1: Screenshot from Dungeon explorer with monster generators.
Three-body Control scheme
To control 3 characters with only one directional input, I propose the following "chord" based on controls. Each z,x,c button is assigned to an Hecatia:
- 'z' : Hell
- 'x' : Earth
- 'c' : Moon
Holding down 'z' and using the arrow keys control Hell Hecatia. Holding down 'z' and 'x' at the same time controls both Hell and Earth at the same time. Thus, to move all characters as one, you can hold down all 3 buttons. (German keyboards etc are supported, since we'll use "physical keys" in Godot, so 'z' actually means the key at the corresponding location on whatever keyboard layout the player is using.)
This control scheme is likely to confuse the player in several ways. Our job is to make it as manageable as possible while also make the player understand how superhuman Hecatia is for being able to do 3 things at once. We want the difficulty to be based around controlling 3 characters, but we want to make this as manageable as possible by reducing the difficulty of other elements.
Game design decisions to make the controls more manageable.
- Hecatia constantly fire projectiles in facing direction. No need to manually fire.
- There is no downside to firing constantly. Unlike dungeon explorer. Player projectiles don't collide and don't get blocked by the player characters.
- The movement speed and tiles-sizes matches the BPM of the background music. Holding a certain number of beats moves you that number of tiles.
- ? Movement is restricted to tiles or half tiles or so.
- ? Movement happens at discrete time-steps that are far in between. Combined with the previous point, the player can "know" exactly which position each Hecatia ends up in based on how many time-steps they hold a button.
- ? No diagonal movement / diagonal movement buffer. It is hard to exactly press or release two buttons (up+left, etc) at once.

Figure 2: Virtue of tile based movement. Inaccuracies in timing does not lead to variation in position. However, it might still be OK if it does, assuming the game never punishes the player for being slightly off. Player hitboxes should be small and enemy hitboxes big. Movement could have a function that tends to round Hecatia's position towards integer multiples of the tile size. Or half tile-size, corrections perpendicular to movement direction should be small to not look weird.
User interface decisions to make the controls more manageable.
- Controls for each Hecatia should be shown on screen. The player can easily forget which buttons correspond to each Hecatia.
Level design decisions to make the controls more manageable
- The Hecatias should spawn into each room/level in the order corresponding to the order of the keys on the keyboard.
- Control only 1 character at a time. Many aspects of the game should be doable controlling just one character at a time.
- Control all characters as one unit. If an attack requires you to stand in a horizontal line to dodge, and the next attack also requires you to stand in a horizontal line, you can just move all characters as one.
- Boss attacks to be avoided must be indicated very far in advance. If you want to player to avoid standing in certain spots, these spots need to be marked well in advance.
- Many other things would be vary hard to do with our movement system. For example, we cannot move two characters in opposite directions, because our control scheme forces every active Hec to move in the same direction. Avoid those.
ALTERNATIVE CONTROL SCHEMES
Could be an option to switch control scheme in-game
WASD + ARROW KEYS + SOMETHING ELSE (TFGH? Numpad?)
No need for chord based inputs if you just have three directional inputs. Makes synchronized movements between all 3 characters very hard since you don't have 3 hands. Might still be fun. If middle movement is close to WASD, can reach it with fingers on the same hand as WASD. If the player has a dance pad, they could control a Hec with their feet.
Art assets needed
ASSETS TO-DO LIST AND STATUSES HERE:
https://cryptpad.fr/sheet/#/2/sheet/edit/jr1AWidH76XLtHX11qnF8G8F/
Below are details / resources / mock-ups.
Technical requirement on tilesets
The technical requirements on the tilesets. We want a few of them, most of them auto-tiling.
Auto-tiling is a way to determine which tile in a tileset to use based on neighbouring tiles. Details below. Typically, it's used for things like adding shorelines at the edge of water tiles, etc. You want shorelines when the water borders non-water tiles, but not between water tiles.
I don't know of a good guide from an artist's perspective, but here is a programming perspective:
https://youtu.be/v75IMavnRUs?feature=shared&t=549
TileSetter is a pretty useful tool for automating creating tilesets just based on bulk and border graphics. Guide:
https://youtu.be/SI3mZ3ynrTw?feature=shared
(The free version has all you need for this.)
First, a list of tiles/autotiles needed.
- Floors: Floor tiles will be everywhere, so no autotiling is needed. Do a few slightly different floor tiles to break monotony.
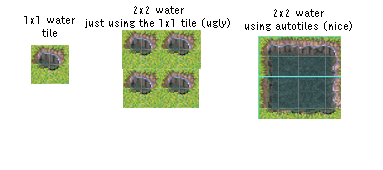
- Lava: Want nice looking edges around the lava. Auto-tiling needed. (Drawn on top of floor tiles). TileSetter is a nice tool to do tiles like this.
- Grass: Kind of like the lava, but no sharp border needed since they are purely aesthetic so the border between grass/no-grass has no gameplay effects.
- Walls: Might want the sprite to be slightly taller than a single tile (it will cover part of the tile behind it).
Below are technical details
Tilemaps/Autotiles
Here, I'll be using the word 'tilemap' in a technical Godot sense.
The floors, walls, lava and grass (etc) in our game exist on several 16x16 grids, each being a seperate tilemap. Each tilemap spans all of space. Each tile ('cell') in the grid can be empty, or occupied by a specific tile. Since the play area of our game is limited to a single screen, most of this infinite space is just empty tiles, which is the default.
For manual (non-auto) tiles, like the floor, we just override the default empty tile with a specific floor tile. Tiles can have different sprites, and even collisions and other properties, but our floor tiles have no collisions and are basically just sprites.
Sprite size vs tile size

Figure 3: With a 32x40 sprite size for use in a 32x32 grass tilemap. With proper offset to the sprite, the tile will be rendered so that the grass on top intrudes on the tile above it, which may be good for 3D effects.
The sprite of the tile can be larger than the cell size of the tilemap. For example: if a tile with a larger sprite than the cell size is placed next to empty cells, it will just intrude upon those empty cells. If the nearby cells are not empty, you need some way of determining who renders on top of each other. Often, you want them sorted so the tile lower on the screen covers the other, which can be achieved by just clicking box. The lower part of the grass tiles above another grass tile will not be shown.
Autotiles

Figure 4: Autotiles look-up which tile to use based on neighboring tiles (here typically based on the 3x3 nearby tiles). This often looks nicer than just reusing the same 1x1 tile.
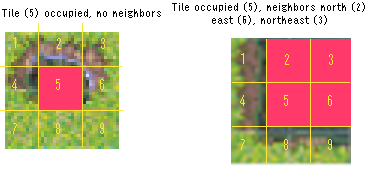
In many cases, we want our tiles to look (and perhaps even behave) differently depending on neightboring tiles. Autotiles are a way to solve this problem. Basically, it is a map from neighboring tile configurations to a specific tile. A basic 3x3 autotile only cares if a neighbouring tile is occupied or not, so we can represent it as a bitmask where a bit is either true or false. For 3x3 autotiles, we'll only consider the neighboring cardinal (east, west, etc) and diagonal (northeast…) tiles, as well as the 'center' position, so we use 9 bits. The 9-bit bitmask is typically represented as a 3x3 grid on top of a cell, representing the direction of the neighboring tiles the bits represent.

Figure 5: Some examples of tiles in the 3x3 autotile from the example of the previous figure, with the masks laid on top of the sprites of the tiles. For each tile, we specify which of the 3x3 neighboring cells should be occupied or unoccupied. The game then automatically picks the correct tile based on this information.
Note that for 'simple' autotiles, '5' (representing the tile under consideration) will always be filled, since it often doesn't make much sense to think about what tile to place in a position if that position is empty.
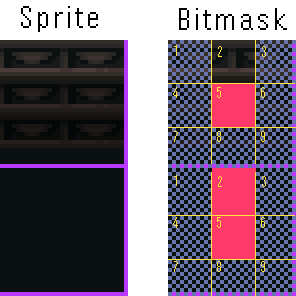
Here is an example of a "Zelda: Link to the Past"-style hole autotile: It only cares about whether it has a non-hole tile above it or not, and otherwise always use the same tile. Holes with more complicated edges, like our lava, need a full set of autotile tiles.

Figure 6: The hole autotile from Eientei has just two tiles, depending on whether the hole has another hole above it or not. The semi-filled masks means that that neighboring cell can be either a hole or not - it does not matter and the same hole will be used in either case.

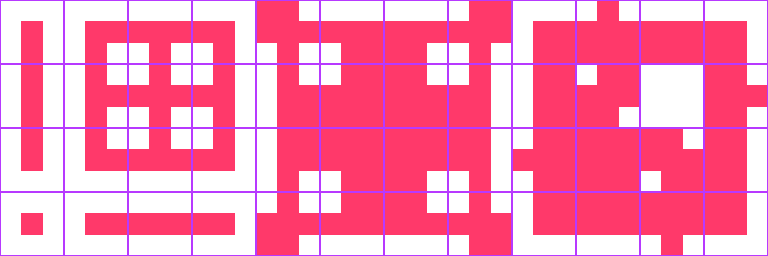
Figure 7: Simple full 3x3 autotile bitmask template. Each tile (except the empty one) needs to have a sprite, generally. There are tools (like TileSetter) to automate this based on a border and bulk sprite, assuming rotational symmetries, etc.

Figure 8: The wall autotile format used in my Hisami game, with some extra visual guides overlaid on the tiles. Autotiling is used to place the correct wall tile based on neighboring tiles. The mask in each cell represents a 3x3 grid, where pink indicates whether a square in the grid is occupied by a wall or not. So the lower left corner is the tile used for a wall with no surrounding walls, while the cell to its right represents a wall with no other wall beside it except one to the right, and so on.
The wall autotile in my Hisami game uses everything we've discussed so far: the cell size is 32x32, but the sprites are 32x64 (but has transparency for the top part, so it never covers the full 64 pixels). The sprite is offset so that it sticks up from the tile where it is placed, but the collisions are only for the bottom 32x32 part of the sprite. Note that half of sprite of a tile which has a wall in the cell to their south will be covered, as the sprite of the tile in the cell to the south extends a full 64 pixels up. This doesn't really matter, since we are covering walls with walls that look the same, but we could have drawn less pixels if we were clever. The walls with no wall tiles in the cell to the north are shorter, to make sure not to cover any non-wall tile.
UI
Should be 256 x 48 pixels.

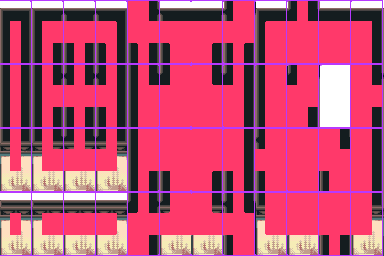
Figure 9: Mock-up of UI based on Crystal Beans from Dungeon Explorer UI (SNES). Should probably use greek pylons for pillars? If possible, don't just write 'HELL' etc but do some background. Maybe portrait of the Hecatia's, if that can fit (can be reused for dialog). Or surface of her planet (otherworld orb surface, earth orb surface, moon surface)? Space restriction seems tough, so it might be a good idea to shrink the frame on top/bottom. We can also remove the ATK and SPL stats. In dungeon explorer, you can use select or something to cycle through different displays.
Here is a mock-up of the UI displaying stats and controls. The mock-up seems crowded. Some stats can be hidden.
The minimal version of the UI just has 'control button - current HP (not max hp) - something to identify which Hecatia it is. Ideally a portrait, since that can be reused for dialog.

Figure 10: Minimal version of UI.
Bomb prompt
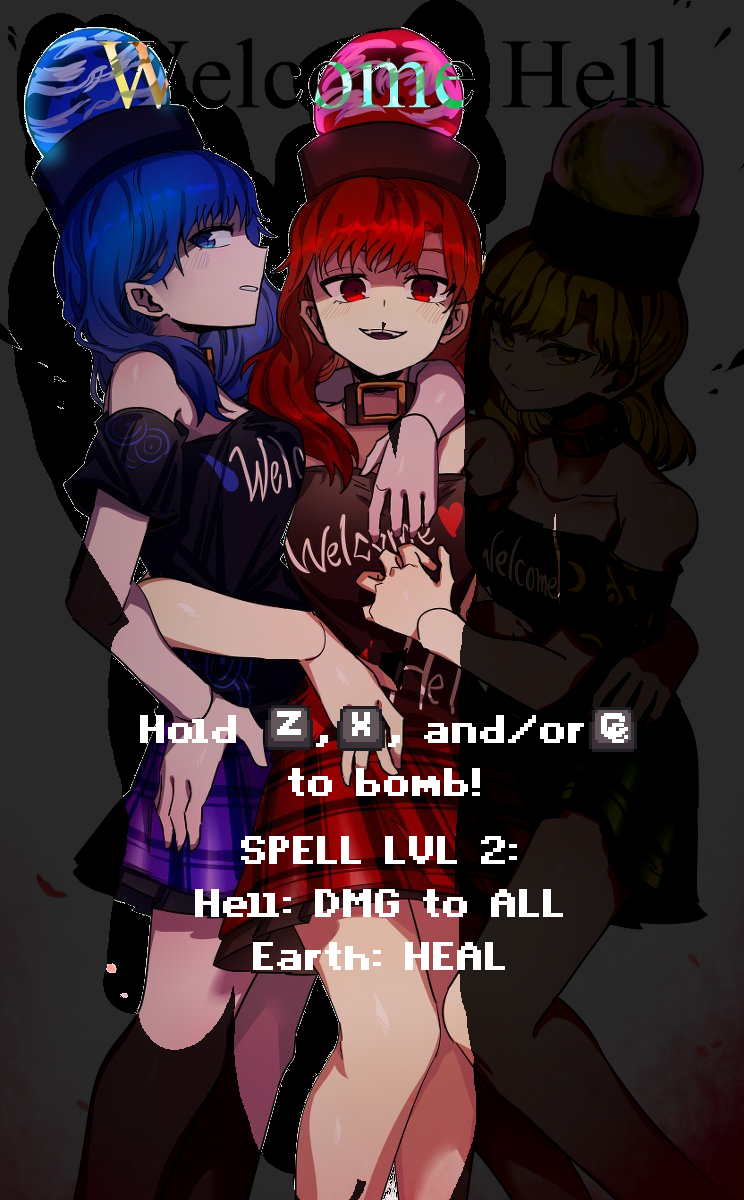
When the player presses the bomb button (probably space on keyboard), they are greeted with a prompt to choose which Hecatia's to bomb with. By holding the corresponding buttons, they power up the bomb.
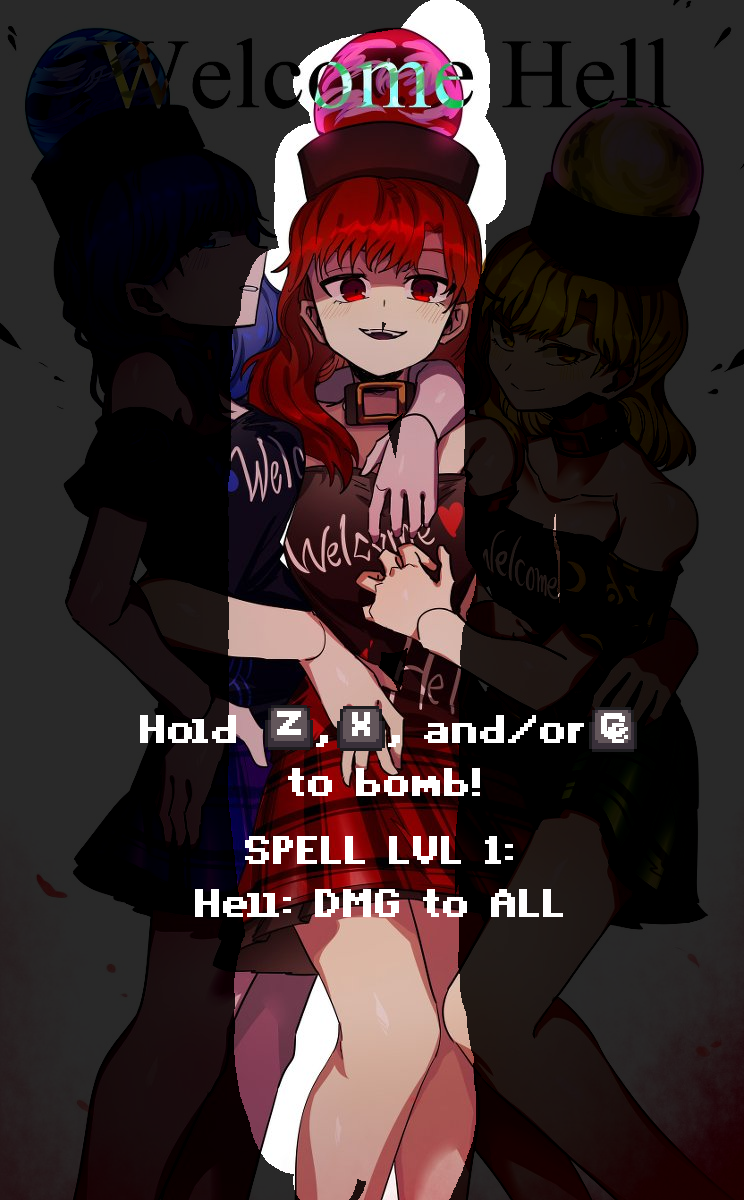
Would be cool to show a basically screen covering image of the three Hecatias or something representing 3 hecatias (like their planets, three greek pillars, whatever you), where each Hecatia or planet or whatever gets highligthed as she is added to the bomb. See mock up below. NOTE: this mock-up is wrong in one crucial way. The order from left to right should be HELL, EARTH, MOON to match the game's UI and z,x,c keys. The only thing the mock-up is meant to illustrate is the concept of adding more power to the bomb. It shouldn't really look like this image, you can do almost anything you want here as long as the left-right order is correct. Game mechanically, adding more Hecs costs more bombs, but powers up all individual bombs. So HELL + EARTH damages and heals more than just HELL+EARTH. I can make the build up of power clearer by adding screenshakes and other shader stuff, so you don't have to make the art "power up" unless you really want to.

Figure 11: Bomb prompt part 0. Player is asked to add a Hecatia and must add at least one. Source: https://www.pixiv.net/en/artworks/95638788

Figure 12: Bomb prompt part 1. One added… Source: https://www.pixiv.net/en/artworks/95638788

Figure 13: Bomb prompt part 2 . Two added… Source: https://www.pixiv.net/en/artworks/95638788

Figure 14: Bomb prompt part 3. All three added. Source: https://www.pixiv.net/en/artworks/95638788
Story

Figure 15: Visionary Fairies in Shrine, chapter 13. Hecatia wanted to take fairies in the form of Stone Cherries to Hell, so Hell would become more vibrant and nice, so the souls being punished would feel even greater despair.
What if Hecatia lied about not bringing any stone cherries (=fairies) to Hell, and now she has to quickly bring them back to Gensokyo before anyone notices her lie? And what if she didn't do it to make sinners suffer more, but to make Junko happy? (Pride jam!)
Opening: 'Junko, I have to get the fairies I brought you back' 'Be careful. I purified them to speed up the growth process.'
Boss fight (Hisami, who has grapes due to fairies): "I can't let you return these wonderful fairies."
Something like that.